UX/ UI Project - Futura Lab
This was one of my first real UX projects, and I was excited to create something both useful and creative. I noticed there wasn’t a simple app that lets users explore a font in all its different stroke styles—showing how each letter looks in various weights and styles, all in one place. I wanted to build a tool that designers, typographers, or anyone curious about fonts could use to experiment freely.
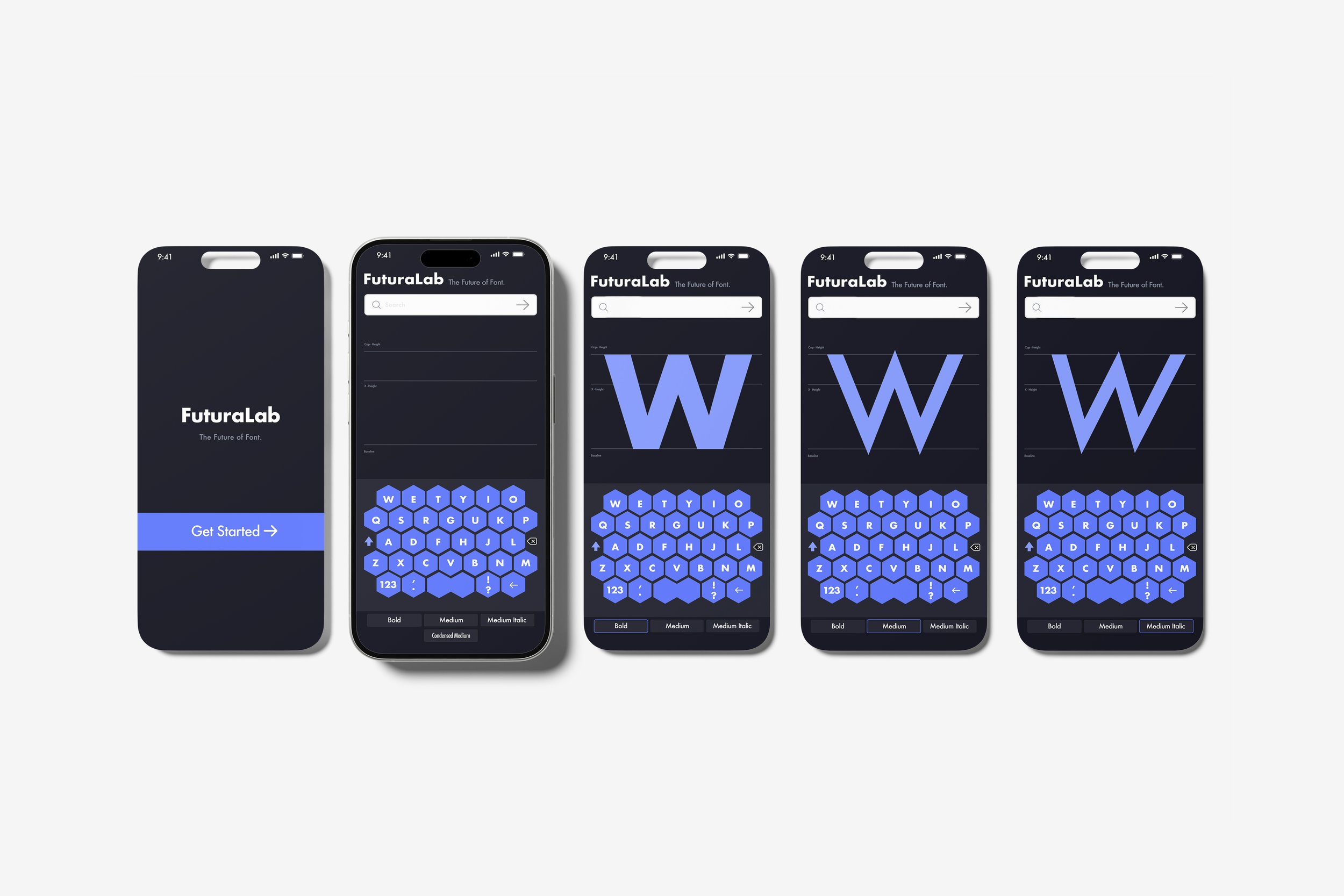
I named the app Futura Lab, choosing the Futura font because it’s clean, modern, and versatile—perfect for showcasing stroke variations in a sleek and approachable way. My goal was to keep the app simple and inviting, so the landing page is minimal with no distractions, allowing users to jump right in and start playing with letters.
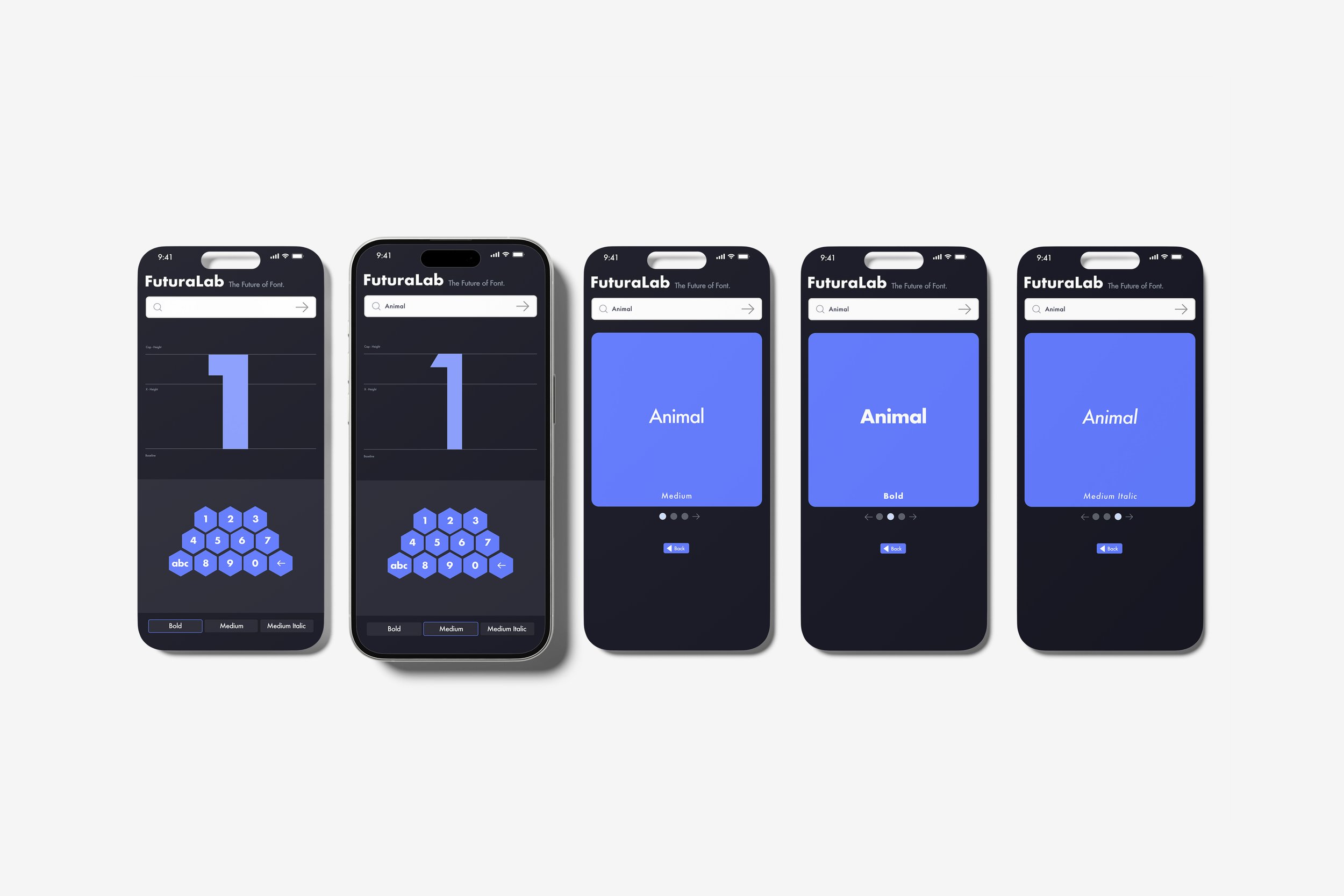
Currently, the prototype focuses on the letter “W” as the first step. I wanted to perfect this letter before expanding to others, making it a strong example to test core interactions. One of my favorite features lets users type their own words and instantly see how they change when different stroke styles are applied. It’s interactive and encourages creativity, which I believe is at the heart of good design.
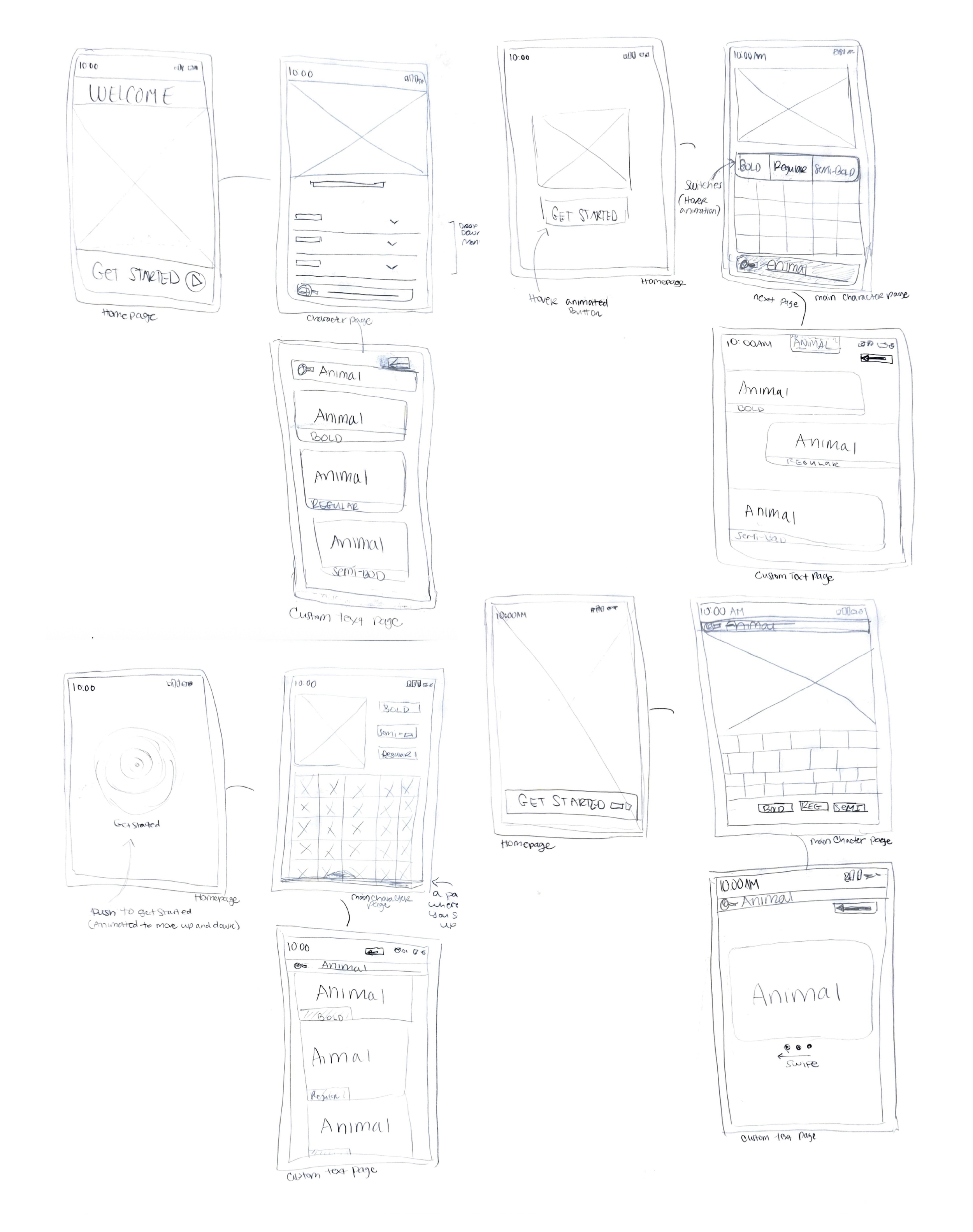
The included sketches show the early rough ideas I drew to plan the user flow and layout. I spent time organizing the interface so users could easily navigate between letters and stroke options. These hand-drawn sketches helped me visualize the app’s flow and stay focused before moving on to digital wireframes and prototypes.
Although the project is still a work in progress, it has been a rewarding experience. It taught me how to balance usability with visual appeal and helped me understand how users might interact with typography in a fresh, interactive way. I’m excited to keep refining it and expand the font options.
Client: Arizona State University (Academic Project)
Role: UX Research, Concept Development, Sketching, UI Design, Prototyping
Tools Used: Figma, Hand Sketches, High-Fidelity Prototyping
Highlights:
Interactive font stroke visualization
Clean and simple landing page
Custom text input feature
Initial wireframes and sketches
Prototype testing focused on the “W”
Sketching Phase: User Flow Development

High-Fidelity Prototype Showcasing User Flow